Top 18 Shocking Flyout Menu CSS Resources For New Website Projects

Providing users with scroll-to-top, scroll-to-bottom, and CSS menu drop functionality, jElevator will increase the usability of any page it is added to. As the user’s cursor approaches the left side of the page, a narrow menu will slide into view. This menu may consist of a scroll-to-top button, a scroll-to-bottom button, and/or a sections menu button. The sections menu button will open a secondary pane consisting of a set of links which are generated by the script automatically. Clicking a link within the sections menu pane will scroll the user to the section of the page associated with that link. See the demo for an example that constructs a sections menu from H1, H2, H3, and H4 elements.Auto-Hide Menu
Automatic Sections Menu

Full cross-browser compatibility, Fully accessible even when javascript is turned off, as a pure css menu, Search engines optimized, Clear unordered list (LI and UL HTML tags) structure, Easy to setup and update, Fantastic animation and transition effects, Multiple pre-desinded color schemes, Completely customizable styling with CSS, Powered by jQuery,
Extremely small - 3kb uncompressed

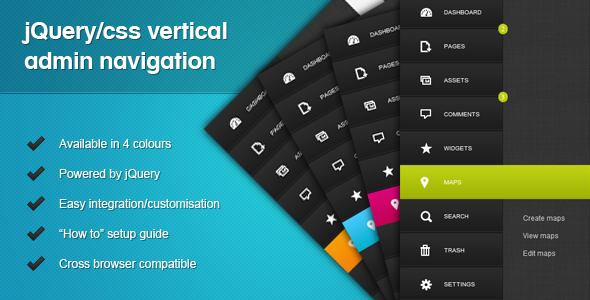
Ultra modern and vertical navigation menu CSS using css and jQuery which would be ideal for your next admin panel and would looks great in an iPad application. The navigation uses a jQuery flyout menu to display child items with a cool looking apple-styled textured background. This vertical navigation menu CSS jQuery comes in a choice of four colour including lime, blue, pink and orange.

NAV – The easy to use mobile and HTML5 navigation menu plugin for Wordpress
• Integrates with wordpress menu admin system
• Supports expanding menu tree (from CSS dropdown menu code system)
• Installs under Wordpress standard «Settings» menu

Hody – Hidden Simple Menu
Minimal and creative menu design for your website. The menu has been created for sites of any subject.Multi-Functional Menu
Hidden menu
CSS include 5 color for background (orange,red,purple,green,blue)
CSS include 5 color for menu (green,red,blue,yellow,purple)
Simple menu construction

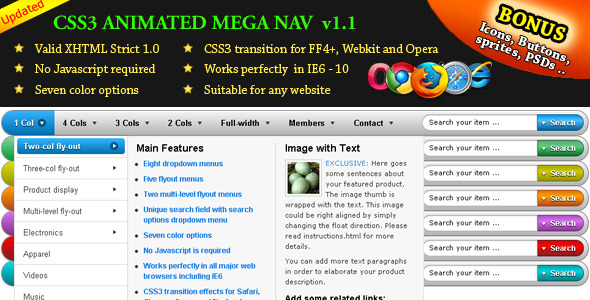
This CSS only mega horizontal navigation bar CSS is extremely flexible and can be used for any type of website.Basic template (dropdown and flyout menus) – arrange content in 1 – 5 columns based on custom grid system
Basic template (dropdown and flyout menus) – arrange content in 1 – 6 columns based on 960 grid system
Customized template (dropdown and flyout menus) – arrange content in 1 – 5 columns based on custom grid system
Only CSS , absolutely no Javascript
Create left-aligned, right-aligned or full-width dropdown menu simply by adding class names
Unique search field with search options dropdown menu
Customized product display flyout menus
This item is easily customizable with some basic knowledge of HTML /CSS.

Supports Responsive Design, Swipe to change Tab Content, Left and Right keys to change Tab Content, Combine AJAX and Inline Content, CSS3 Animation Effects, Integrated Font Awesome, AutoPlay/Pause/Resume and a lot of CSS option to customize…
Navion – Metro Navigation Menu Accordion Switcher CSS
Tabion CSS – Metro Tab Accordion Switcher
TileBox – Modern Responsive LightBox CSS
OneMenu – Responsive Metro UI Menu

UberMenu is a user-friendly, highly customizable, responsive Mega Menu WordPress plugin. It works out of the box with the wordpress 3 dropdown menu Menu System, making it simple to get started but powerful enough to create highly customized and creative mega menu configurations.Enhanced CSS
Works out of the box with most WordPress 3 Menu-Enabled Themes
Integrates directly with the WordPress 3 Menu Management System – work with the system that you know and love!
Easily customize colors and font sizes through the UberMenu Style Generator, or create your own CSS styles
Use the menu with or without jQuery Enhancements
Add an Image to any Menu Item through the Featured Image interface
Add Descriptions to any Menu Item at any level
Support for CSS vertical drop menu (non-jQuery) menus
Ability to create image-only menu items (no text)
Menu is fully widgetized with unlimited widget areas!
Drag and drop Widgets into the menu widget dropdown wordpress areas with ease
Menu styles are CSS-driven
Use of the WordPress 3 Menu System
A Theme that properly implements the WordPress 3 Menu System, using the wp_nav_menu() function with the theme_location parameter.UberMenu will not automatically adopt the style of your theme’s menu. You can change the menu that appears on an individual Page or Post using the Menu Swapper plugin.* Added ability to align flyout submenu to right
* Added first menu item hover border radius for style generator
* CSS Tweaks
* Fixed CSS issue with responsive CSS menu bars button
css into LESS stylesheets for easier customization
* Added mobile menu interface to all iOS devices (easier closing of menu)
* Enhanced submenu detection for flyout menus
* Improved responsive theme handling to avoid duplicating mega menu
* Various CSS enhancements
* Ability to center menu items within icon menu bar CSS
* Various CSS and JS refinements
* Revised menu item options to use a single variable (increases menu item limit imposed by PHP)
* Enhancement: easy centering of animated slideshow jQuery
com/wordpress-plugins/responsive-wordpress-mega-menu
* wp-uber-menu.* wp-uber-menu-admin.* Menu thumbnail SSL support
* Top level widget capabilty - add a search box widget to your menu bar!
* Auto Align second-level menu items option
* Support for pure CSS menu (non-jQuery) menus
* Support for image-only menu items (no text)
There were a variety of changes, so if you are upgrading, be sure to back up your old wp-uber-menu folder before installing the new version
2 makes the Menu Item Image support more robust. Depending on how the relevant theme is implemented, in certain cases it can keep the plugin from enabling featured images on menu items and vice versa.css file if you've made style customizations!

Metro Style CSS3 Menu
A Pure HTML5/CCS3 Metro Style Navigation Menu that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.

This is pure HTML5/CSS3 menu. Menu has HTML5 structure and works on all major browsers. Menu is easy to edit and integrate into any website. On mobile and tablet devices, only the first level of the classic drop-down menu is visible. Menu also comes in two variants (Centered and Full Width). Menu works (the main structure is 100% same) on CSS3 menu bar 9, 8, 7… and a lot of old browsers but animation and some other CSS3 features do not work.All images used in the preview are just for demonstration purposes and not included in the Menu.

Shifty Nav is a fully responsive CSS3 mega menu. To change the color of the entire menu requires a simple changing of a few pre-defined variables, so there’s not extensive digging through the code!
This menu supports whatever kind of content you throw at it, and includes a full tutorial on how to build the markup for your own menu if you don’t want to modify the pre-existing file.Completely customizable menu layout
14. Long Shadow Menu

Elusive CSS3 Mega Menu
A Pure HTML5/CCS3 Mega CSS navigation menu hover that fits well with any website or webpage. There are many key features which make this menu look extremely simplistic, yet very complex.Only two main files needed, a CSS file and an HTML file. There are only two changes to be made to change the colour scheme within the CSS file.







